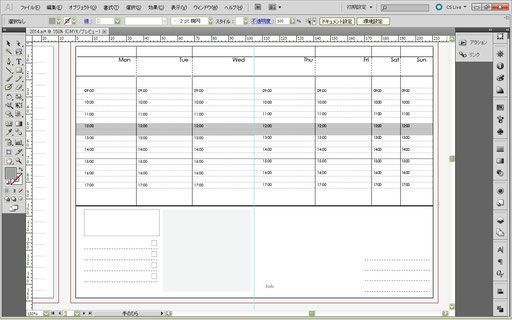
[3] 週間スケジュール部分をつくる
次に週間カレンダーを作っていきます。

なんというか……(笑)。
やりかたを説明したいのですが、これは要するに自分の好みで線を引いていくだけなんです。Illustrator使える人なら普通に出来ちゃうんですけども、あまり使い慣れていない方だと難しい(そして面倒)だと思いますがガンバってください。
コツとしては……
- 整列ツールを使って「右寄せ」や「左寄せ」などして揃える。
- とくに「等間隔に分布」を使って、線を均等に並べる。
- 余白に、自分の使いたいものを入れる(ToDoメモ等)
そんなところですかね。
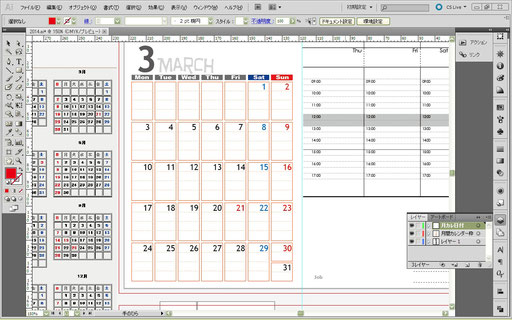
[4] 月間スケジュール部分をつくる
次は月間部分です。こちらは数字の入れ替えをすることになるので、レイヤー構造に分けて作成すると、あとで数字を入れ替えたりするのに非常に便利です。
ちなみに、わたしは月間カレンダーは見開きにしますが左側だけにカレンダーを入れて、右側は何か予定や様々なことを書き込む余白にしています。
ですので、左側にだけカレンダーが入ってきます。お好みで、当然2ページに渡るカレンダーを作ってもいいと思います。
(その場合はおそらく日付の付け方が大変複雑になってしまいますが……)
枠をレイヤー1に入れて、数字をレイヤー2に入れておきます。
なんでこの分け方にするかというと、年が変わった時に一年前のカレンダーを修正していく方が楽だし効率的だからです。
月ごとに色を変えたり、フォントを変えたりして遊べます。

こんな風に左側のアートボードの外に、つくりたい年のカレンダーの画像なんかを置いて、休日などを確認しながら数字を修正していくといいですね。
わたしは入力して修正するんじゃなく、位置をずらして修正していきます。(こんなときにも役立つ、整列ツール)
2014年の3月は、6週にまたいでしまうので、最後の30日と31日を、こんな風に合わせてしまいます。
また余白のところには2月のカレンダーを入れてもいいのですが、わたしは面倒なのでやりません。
(どうせ、そんなところに灰色で文字入れたって見ないですよね?)
というわけで、ここまでで「週間カレンダー」と「月間カレンダー」完成です。12月まで作ってしまいましょう。